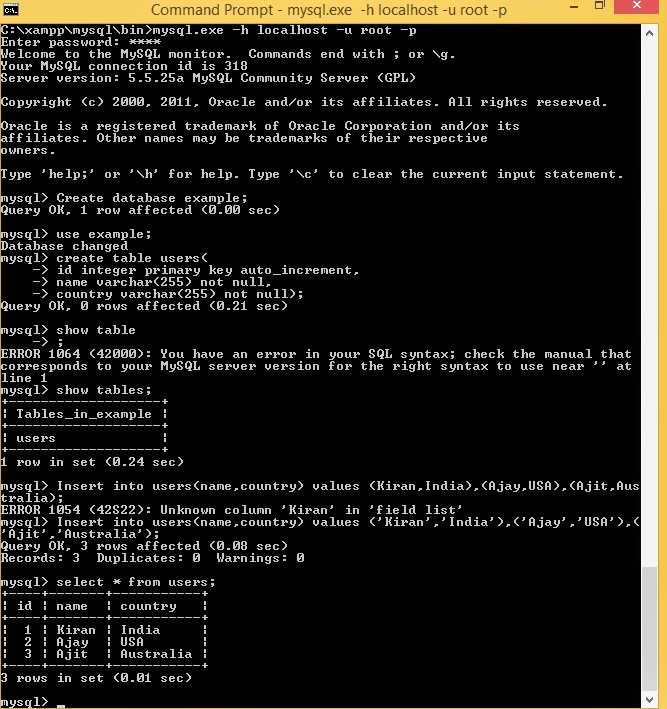
This post is about creating a database connection in laravel.Connecting to database is quite simple and you need not take any pain in the process.So lets start.Before we create a connection to database we need a create so lets first create a database.If you know this step you can skip this process.I will be using CMD to create a database example with table users having fields id auto increment,name varchar,country varchar.
I'm attaching a screen shot of my CMD.Please preview it by clicking on it since it is appearing small.
Ignore the errors which i got while executing the queries :p
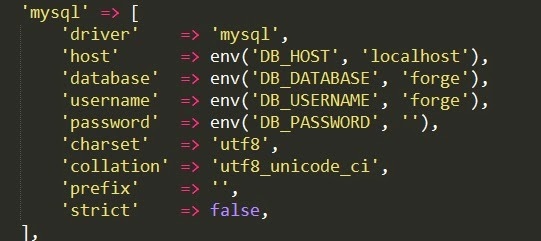
Now lets create a connection to this database go to app/config and open database.php.Search for this block of code
I'm attaching a screen shot of my CMD.Please preview it by clicking on it since it is appearing small.
Ignore the errors which i got while executing the queries :p
Now lets create a connection to this database go to app/config and open database.php.Search for this block of code
Change the DB_DATABASE to example,DB_USERNAME to root,DB_PASSWORD to root.(Yours credentials may defer )
Thats all folks and we are done with database connectivity :)