This tutorial is about the basic routing in laravel.Before we move on to routing code let's first understand what is router and routing in laravel web application?
Router is a component of a web application which is responsible for producing correct response for a particular requested URL.Routing is the process of taking the requested URL and deciding which application handler will handle the current request.
So whenever to type a URL in the browser the Routers setup at the servers examine the URL and decide how to handle it.
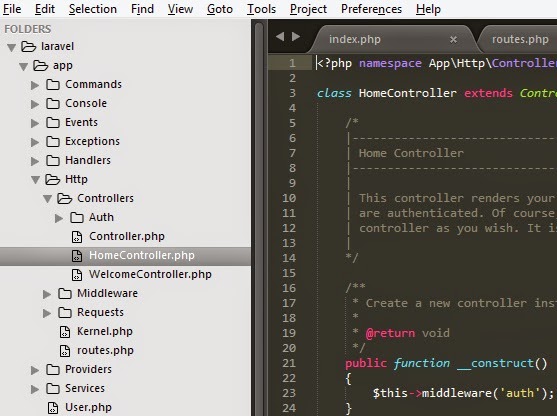
In similar manner laravel framework too has routing mechanism setup inside the framework.The file which handles all the routes requested is called routes.php which is located in app/Http folder and open the routes.php file.
As you see there are various routes defined in this file.Routes are defined for base url(/) and home
Go to browser and type localhost/laravel/public (According to my file structure).You will se something like this
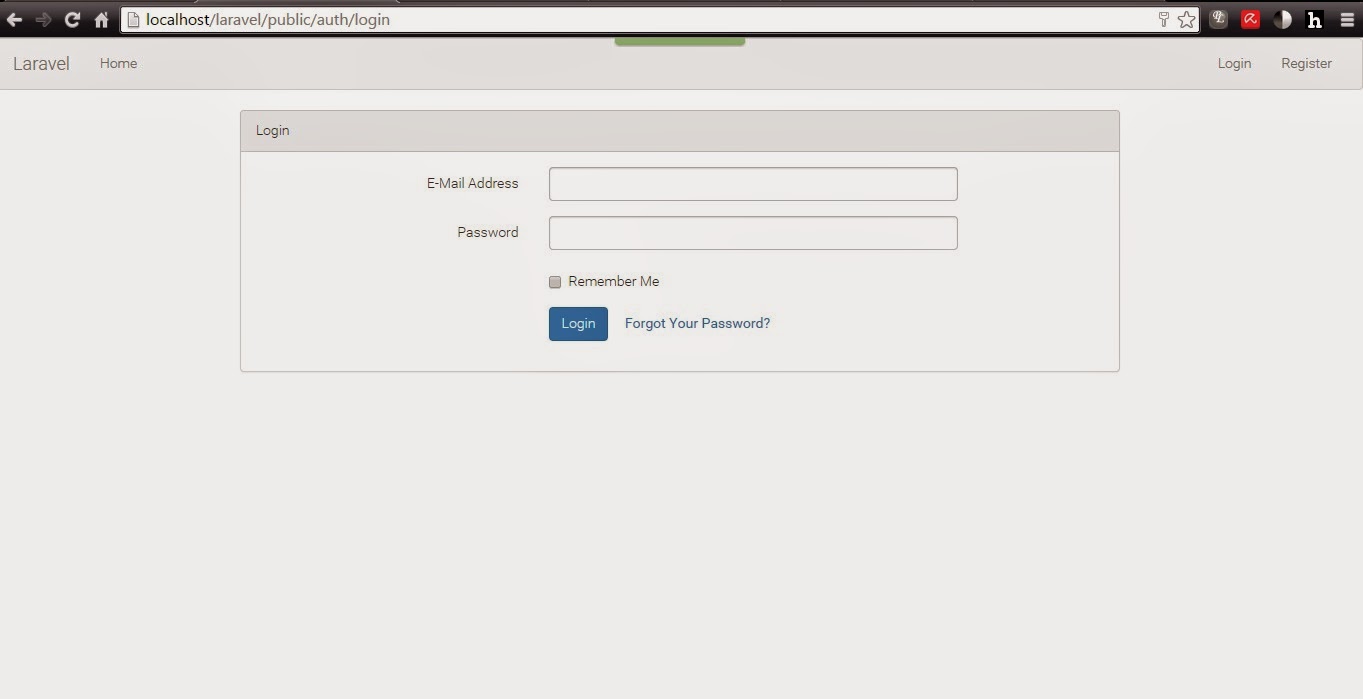
If you type localhost/laravel/public/home (According to my file structure).You will se something like this
Router is a component of a web application which is responsible for producing correct response for a particular requested URL.Routing is the process of taking the requested URL and deciding which application handler will handle the current request.
So whenever to type a URL in the browser the Routers setup at the servers examine the URL and decide how to handle it.
In similar manner laravel framework too has routing mechanism setup inside the framework.The file which handles all the routes requested is called routes.php which is located in app/Http folder and open the routes.php file.
Go to browser and type localhost/laravel/public (According to my file structure).You will se something like this
Route::get('/', 'WelcomeController@index'); Route::get('home', 'HomeController@index');
These two lines are responsible for displaying correct pages when base URL and home is requested.
What does these lines means?
This means we are calling the static get method of Route class this get method takes two arguments.The first argument is requested route and second parameter is the handler.You can see the 'WelcomeController@index' and 'HomeControlller@index' in the app/Controllers folder
How to create our own route in laravel?
Lets create a route for fruit page
Open routes.php and add the following lines
1 2 3 | Route::get('fruit',function(){ return 'Welcome to the fruit page'; }); |
Save the file and navigate to localhost/laravel/public/fruit (According to my file structure).You will see something like this
What this does is whenever fruit page is requested the anonymous function is called which returns plain text in this example.We will keep this simple in this post.We will deal with creating and routing to particular controller in later posts,So keep following.
Similarly you can create a route for something like fruit/apple
1 2 3 | Route::get('fruit/apple',function(){ return ' Welcome to fruit/apple page'; }); |
Save the file and navigate to localhost/laravel/public/fruit/apple (According to my file structure).You will see something like this
If you try to route any page that has not been declared in the routes.php file you will get an error.
Creating routes for each page is not handy in the coming post we will deal with how to create routes that can handle multiple requests based on parameters.






Can we access url only type in browser just 'localhost/laravel/fruit' don't have public
ReplyDeleteHey Nice Article, keep Writing, Do you know you can also post your laravel related articles
ReplyDeleteon http://www.laravelinterviewquestions.com/submit-an-article too.
Thanks !